用XAML做网页!!—边栏与页脚
本文共 4541 字,大约阅读时间需要 15 分钟。

此次我们来设计边栏和页脚,首先从页脚开始,其代码很简单:
< Border x:Name ="Footer" BorderBrush ="#888" BorderThickness ="0,4,0,0" DockPanel.Dock ="Bottom" Height ="55" > < Border.Background > < LinearGradientBrush StartPoint ="0,0" EndPoint ="1,0" > < GradientStop Color ="#FF686868" Offset ="0" /> < GradientStop Color ="#FFC8C8C8" Offset ="0.7" /> < GradientStop Color ="#FF686868" Offset ="1" /> </ LinearGradientBrush > </ Border.Background > < DockPanel LastChildFill ="False" > < Rectangle DockPanel.Dock ="Left" Width ="28" Fill =" {StaticResource LightLeft} " /> < Rectangle DockPanel.Dock ="Right" Width ="28" Fill =" {StaticResource LightRight} " /> < TextBlock VerticalAlignment ="Center" FontSize ="14" Foreground ="#DDD" > Copyright © 2008 SkyD's Blog All Rights Reserved. </ TextBlock > </ DockPanel > </ Border >
效果如下:

这里没什么可讲的,接下来转向内容区域。
可能很多人在上一讲中已经发现我们设计的标签的底端和页面内容区域没有很好的接合,存在色差:

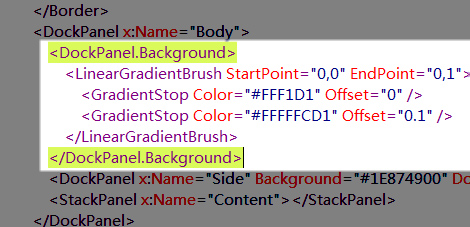
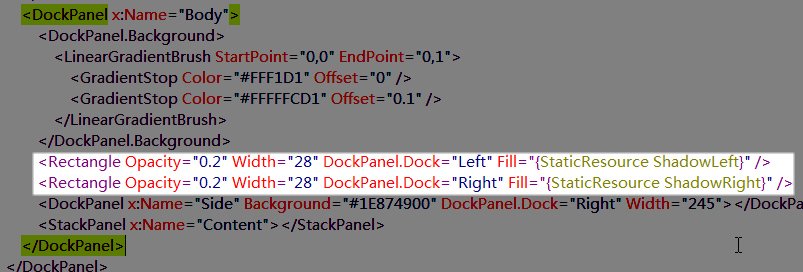
我们将内容区的背景改为一个渐变笔刷:

< DockPanel.Background > < LinearGradientBrush StartPoint ="0,0" EndPoint ="0,1" > < GradientStop Color ="#FFF1D1" Offset ="0" /> < GradientStop Color ="#FFFFFCD1" Offset ="0.1" /> </ LinearGradientBrush > </ DockPanel.Background >
通过这个渐变,给内容区顶端增加了微微泛红的色彩,即消除了色差:

然后再插入两个矩形以实现内容区两侧的阴影效果:

< Rectangle Opacity ="0.2" Width ="28" DockPanel.Dock ="Left" Fill =" {StaticResource ShadowLeft} " /> < Rectangle Opacity ="0.2" Width ="28" DockPanel.Dock ="Right" Fill =" {StaticResource ShadowRight} " />
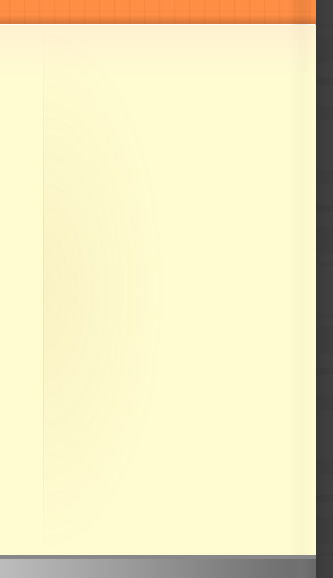
然后开始进入边栏的制作,首先实现边栏边线和背景样式,其效果如下:

在左面有一条由中心向上下两方渐变到透明的细线作为边线。
背景使用一个径向渐变,中心点设在左边线中心处。
这样设计有一种微微隆起的效果。
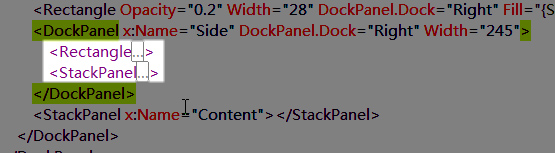
它们是由一个矩形和一个StatckPanel组成的:

< Rectangle Width ="1" DockPanel.Dock ="Left" > < Rectangle.Fill > < LinearGradientBrush StartPoint ="0,0" EndPoint ="0,1" > < GradientStop Color ="#00000000" Offset ="0" /> < GradientStop Color ="#1E874900" Offset ="0.4" /> < GradientStop Color ="#1E874900" Offset ="0.6" /> < GradientStop Color ="#00000000" Offset ="1" /> </ LinearGradientBrush > </ Rectangle.Fill > </ Rectangle > < StackPanel > < StackPanel.Background > < RadialGradientBrush Center ="0.0,0.5" GradientOrigin ="0.0,0.5" > < RadialGradientBrush.GradientStops > < GradientStop Color ="#10AA6600" Offset ="0" /> < GradientStop Color ="#00AA6600" Offset ="1" /> </ RadialGradientBrush.GradientStops > < RadialGradientBrush.RelativeTransform > < TransformGroup /> </ RadialGradientBrush.RelativeTransform > </ RadialGradientBrush > </ StackPanel.Background > </ StackPanel >
StackPanel里面我们需要装填一些内容进去:
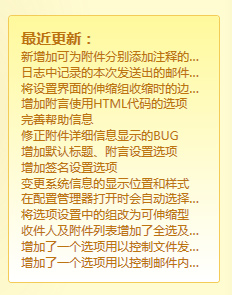
< Border Margin ="28,20,4,0" BorderBrush ="#AC690C" BorderThickness ="1" CornerRadius ="3" Padding ="12" > < Border.Background > < LinearGradientBrush StartPoint ="0,0" EndPoint ="0,1" > < GradientStop Color ="#FFF4963F" Offset ="0" /> < GradientStop Color ="#FFD5461F" Offset ="1" /> </ LinearGradientBrush > </ Border.Background > < TextBlock FontSize ="15" HorizontalAlignment ="Center" TextAlignment ="Center" Foreground ="#FFC" > 当前最新版本 < LineBreak /> v0.9.4.13 </ TextBlock > </ Border > < Border Margin ="28,20,4,0" BorderBrush ="#AC690C" BorderThickness ="1" CornerRadius ="3" Padding ="12" > < Border.Background > < LinearGradientBrush StartPoint ="0,0" EndPoint ="0,1" > < GradientStop Color ="#FFFFD66B" Offset ="0" /> < GradientStop Color ="#FFF79E17" Offset ="1" /> </ LinearGradientBrush > </ Border.Background > < TextBlock FontSize ="15" HorizontalAlignment ="Center" TextAlignment ="Center" Foreground ="#FFC" > 新手入门教程 </ TextBlock > </ Border > < Border Margin ="28,20,4,0" BorderBrush ="#F3CB56" BorderThickness ="1" CornerRadius ="3" Padding ="12" > < Border.Background > < LinearGradientBrush StartPoint ="0,0" EndPoint ="0,1" > < GradientStop Color ="#FFFFF99C" Offset ="0" /> < GradientStop Color ="#FFF" Offset ="1" /> </ LinearGradientBrush > </ Border.Background > < TextBlock TextAlignment ="Justify" TextTrimming ="CharacterEllipsis" FontSize ="12" Foreground ="#BD730D" > < Run FontSize ="15" FontWeight ="Bold" > 最近更新: </ Run > < LineBreak /> 新增加可为附件分别添加注释的功能 < LineBreak /> 日志中记录的本次发送出的邮件附件将显示文件图标 < LineBreak /> 将设置界面的伸缩组收缩时的边框改为圆角矩形 < LineBreak /> 增加附言使用HTML代码的选项 < LineBreak /> 完善帮助信息 < LineBreak /> 修正附件详细信息显示的BUG < LineBreak /> 增加默认标题、附言设置选项 < LineBreak /> 增加签名设置选项 < LineBreak /> 变更系统信息的显示位置和样式 < LineBreak /> 在配置管理器打开时会自动选择当前所使用的配置 < LineBreak /> 将选项设置中的组改为可伸缩型 < LineBreak /> 收件人及附件列表增加了全选及取消全选的快捷菜单 < LineBreak /> 增加了一个选项用以控制文件发送失败后的重试次数 < LineBreak /> 增加了一个选项用以控制邮件内是否写入文件的原始信息 </ TextBlock > </ Border >
可以看到其中的TextBlock使用了 TextTrimming="CharacterEllipsis" 属性,此属性的功能就是将超出容器宽度的字符以省略号显示,如下图所示:

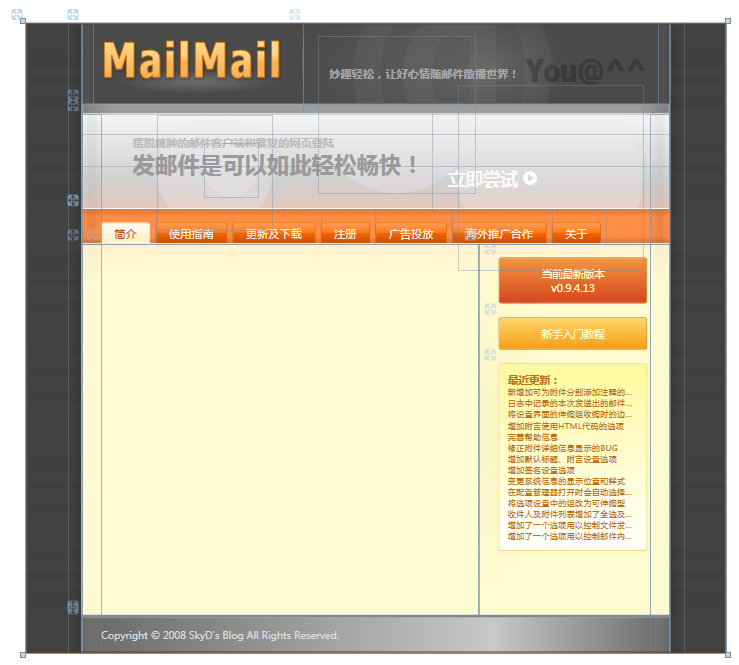
至此,在设计视图中的完整效果如下:

主文档中的完整代码:
本文转自斯克迪亚博客园博客,原文链接:http://www.cnblogs.com/SkyD/archive/2008/08/26/1276610.html,如需转载请自行联系原作者
你可能感兴趣的文章
TCP,IP,HTTP,SOCKET区别和联系socket与http的区别
查看>>
SVN使用教程之-分支/标记 合并 subeclipse (转)
查看>>
【计导作业】文件——过滤注释
查看>>
(转)Java并发编程:并发容器之ConcurrentHashMap
查看>>
java常用英语单词
查看>>
SQLSERVER系统视图,系统表,sys.sql_modules视图
查看>>
DEDECMS之十 修改织梦链和文章的默认来源及作者
查看>>
【转载】C#数据导出到Excel文件
查看>>
转:数字签名是什么?(阮一峰)
查看>>
.NET程序内存分析工具CLRProfiler的使用(性能测试)
查看>>
马克飞象 Markdown 使用和学习
查看>>
Struts2拦截器浅析
查看>>
java 文件上传数据库
查看>>
JAVA设计模式初探之组合模式
查看>>
[LeetCode][Java] Substring with Concatenation of All Words
查看>>
coco定义的小物体中物体大物体的尺寸
查看>>
Spark2.1.0之源码分析——事件总线
查看>>
如何解压.gz的压缩文件
查看>>
UVA 10718 Bit Mask
查看>>
Android核心分析28篇,强烈推荐android初学者,android进阶者看看这个系列教程
查看>>